Save, Share, and Embed Your Exhibit
- A unique url is generated for each Exhibit.
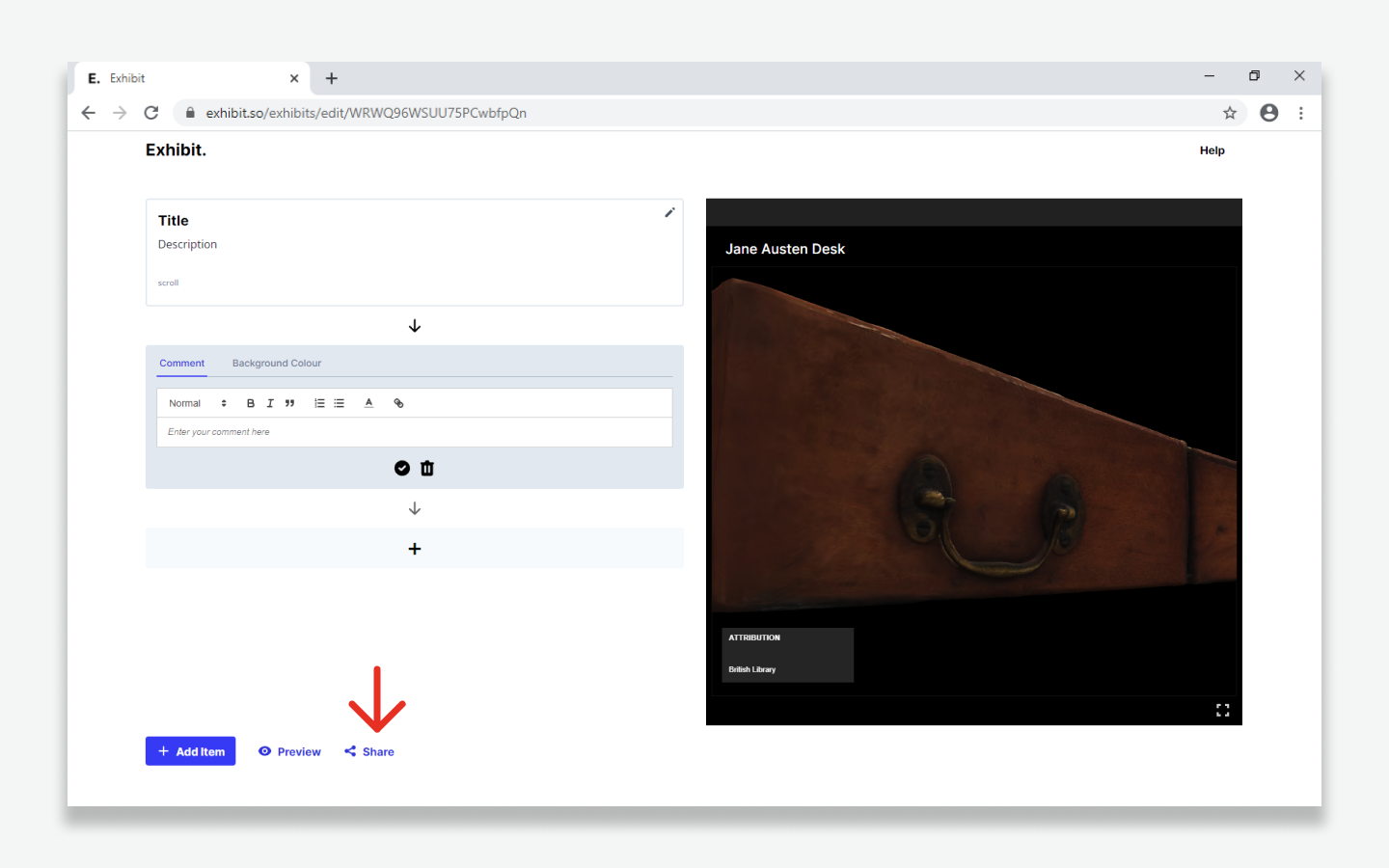
- You can find the url under ‘share’ in the Exhibit Editor.

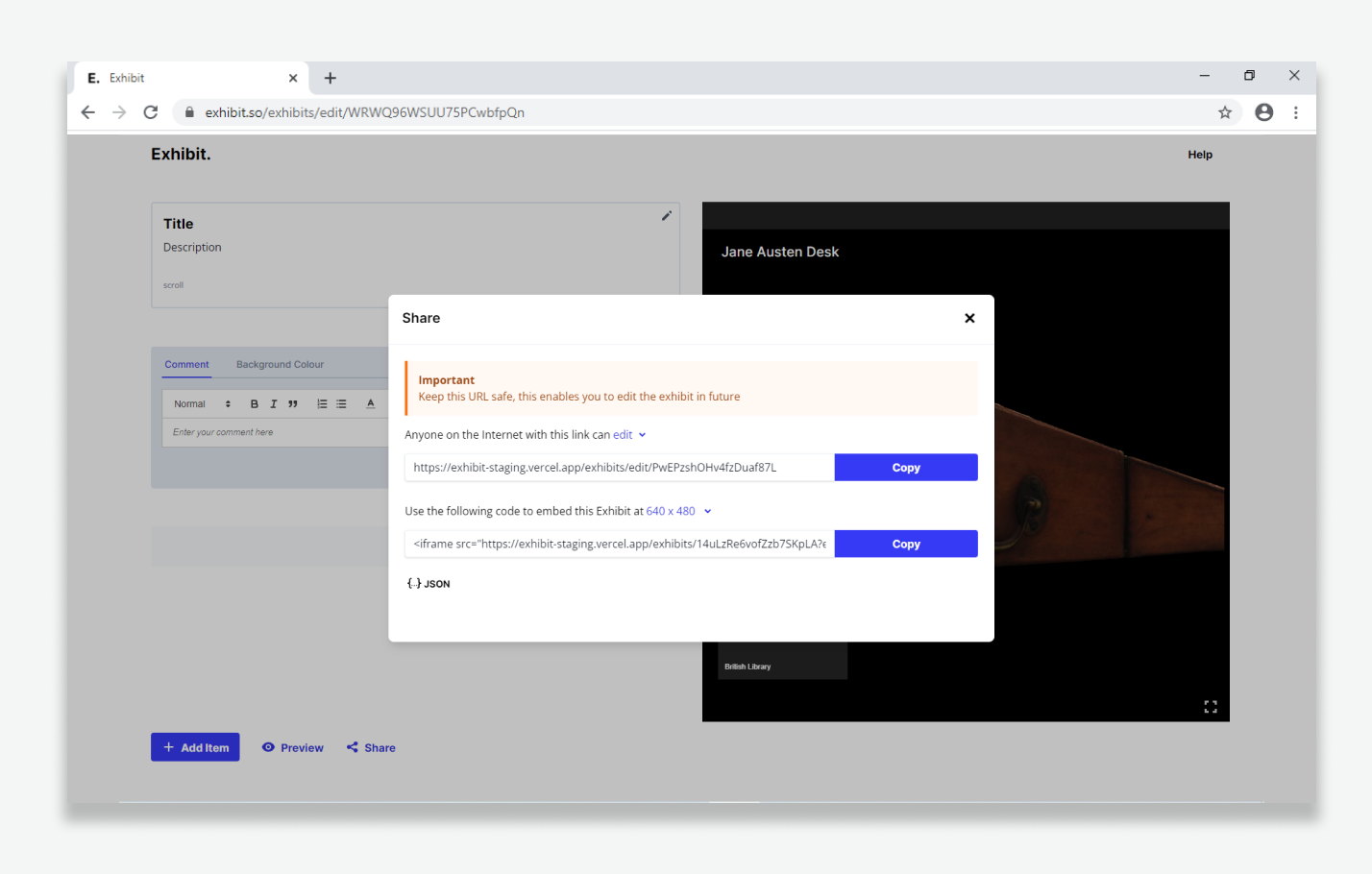
- The share panel provides options for user access and embedding.
- You can choose to give edit or view access when sharing a url.
- Exhibits can be embedded into other websites at a variety of sizes.
Please note, a different url is generated when selecting either ‘edit’ or ‘view’ options. Ensure you save the edit url so you can edit your Exhibit in future. Password protection only works on ‘view’ urls

Here is a demo of how to embed an exhibit into a web page using the following code generated by the share dialogue:
<iframe src="https://www.exhibit.so/exhibits/H8eRALyZNl8STQKrNev9?embedded=true" style="width:100%; height:480px" allowfullscreen frameborder="0"></iframe>Wordpress
WordPress disallows iframe embedding by default, so you will need to install the iframe plugin and convert the embedding iframe code accordingly, e.g.
<iframe src="https://exhibit.so/exhibits/H8eRALyZNl8STQKrNev9?embedded=true" width="640" height="480" allowfullscreen allow="autoplay" frameborder="0"></iframe>becomes
[iframe src="https://exhibit.so/exhibits/H8eRALyZNl8STQKrNev9?embedded=true" width="640" height="480" allowfullscreen allow="autoplay" frameborder="0"]